Membuat Dashboard Interaktif
Table of Contents
Membuat Dashboard Interaktif dengan Plotly - This article is part of a series.
A. Struktur Dasar Dashboard #
Sebelum membuat dashboard interaktif, kita perlu menetapkan struktur dasar dashboard menggunakan Dash. Dash adalah framework Python yang memungkinkan kita membuat aplikasi web interaktif. Berikut adalah contoh struktur dasar:
import dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output
# Inisialisasi aplikasi Dash
app = dash.Dash(__name__)
# Layout dashboard
app.layout = html.Div(children=[
html.H1('Dashboard Interaktif'),
# Komponen-komponen lain dapat ditambahkan di sini
])
# Menjalankan aplikasi
if __name__ == '__main__':
app.run_server(debug=True)
Berikut adalah hasilnya:

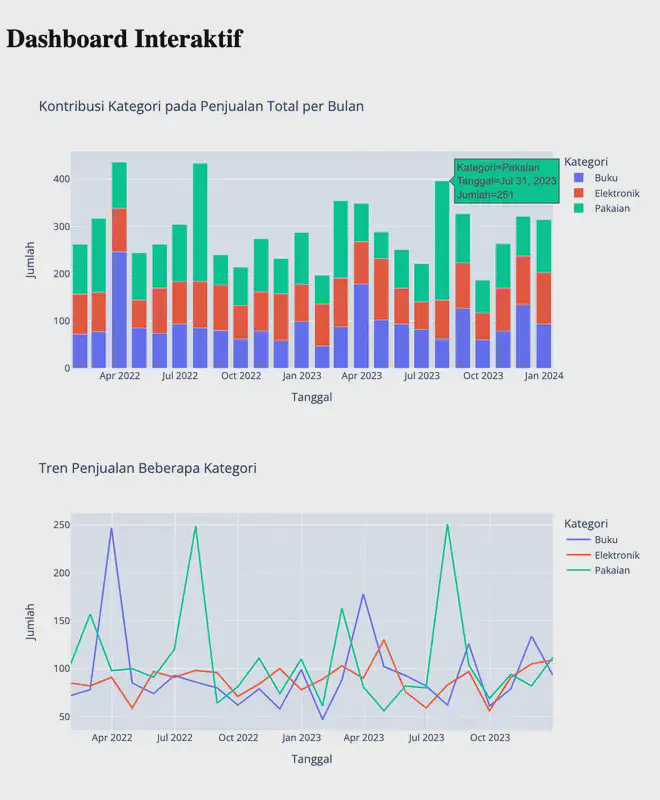
B. Menambahkan Grafik ke Dashboard #
Tambahkan grafik yang telah kita buat sebelumnya ke dalam dashboard. Di sini, kita akan menambahkan grafik batang dan grafik garis.
# Layout dashboard dengan grafik
app.layout = html.Div(children=[
html.H1('Dashboard Interaktif'),
# Grafik Bar
dcc.Graph(id='bar-chart', figure=fig_stacked_bar),
# Grafik Line
dcc.Graph(id='line-chart', figure=fig_multi_line)
])
# Menjalankan aplikasi
if __name__ == '__main__':
app.run_server(debug=True)
Berikut adalah hasilnya:

C. Menambahkan Komponen Dropdown #
Tambahkan dropdown menu untuk memilih kategori produk pada grafik scatter.
# Layout dashboard dengan dropdown menu
app.layout = html.Div(children=[
html.H1('Dashboard Interaktif'),
# Dropdown Menu
dcc.Dropdown(
id='category-dropdown',
options=[
{'label': category, 'value': category} for category in df_sales['Kategori'].unique()
],
value=df_sales['Kategori'].unique()[0], # Nilai default
style={'width': '50%'}
),
# Grafik Bar
dcc.Graph(id='bar-chart'),
])
@app.callback(
Output('bar-chart', 'figure'),
[Input('category-dropdown', 'value')]
)
def update_bar_chart(selected_category):
filtered_df = df_sales[df_sales['Kategori'] == selected_category]
df_monthly_sales = filtered_df.groupby('Kategori').resample('M')['Jumlah'].sum().reset_index()
fig = px.bar(df_monthly_sales, x='Tanggal', y='Jumlah', title=f'Penjualan Produk ({selected_category})',
color='Kategori')
return fig
# Menjalankan aplikasi
if __name__ == '__main__':
app.run_server(debug=True)
Berikut adalah hasilnya:
D. Menambahkan Slider untuk Rentang Waktu #
Pada bagian ini kita akan membuat drop down dan slider untuk mengontrol tampilan grafik. Dropdown berisi tahun (2022 dan 2023), sedangkan slider berisi bulan (Jan, Feb, Mar, …, Des). Sedangkan grafik berisi grafik penjualan harian dalam bentuk stacked bar dengan coloring Kategori pada bulan dan tahun yang sesuai dengan di dropdown dan slider. Jika slider dan dropdown berubah, maka grafik penjualan harian ikut berubah.
# Inisialisasi aplikasi Dash
app = dash.Dash(__name__)
# Membuat marks untuk setiap bulan
marks = {i: month.strftime('%B %Y') for i, month in enumerate(monthly_sales['Month'])}
# Inisialisasi layout dengan slider menggunakan bulan
app.layout = html.Div(children=[
html.H1('Dashboard Interaktif'),
dcc.Dropdown(
id='dropdown-year',
options=[
{'label': '2022', 'value': 2022},
{'label': '2023', 'value': 2023}
],
value=2022,
style={'width': '50%'}
),
dcc.Slider(
id='slider-month',
min=1,
max=12,
marks={i: f'{month}' for i, month in enumerate(['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], 1)},
value=1
),
dcc.Graph(id='daily-sales-graph')
])
# Callback untuk memperbarui grafik saat dropdown atau slider berubah
@app.callback(
Output('daily-sales-graph', 'figure'),
[Input('dropdown-year', 'value'),
Input('slider-month', 'value')]
)
def update_graph(selected_year, selected_month):
filtered_df = df_sales[(df_sales['Tanggal'].dt.year == selected_year) & (df_sales['Tanggal'].dt.month == selected_month)]
fig = px.bar(
filtered_df,
x='Tanggal',
y='Jumlah',
color='Kategori',
labels={'Jumlah': 'Total Penjualan'},
title=f'Penjualan Harian {selected_month}/{selected_year}',
height=400
)
return fig
# Menjalankan aplikasi
if __name__ == '__main__':
app.run_server(debug=True)
Berikut adalah hasilnya:
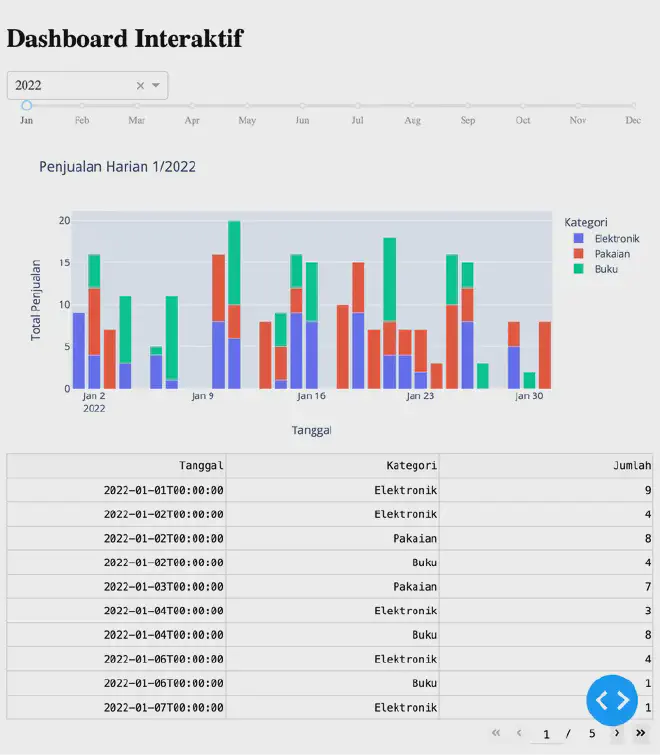
E. Menambahkan Data Tabel #
Berikut ini langkah untuk menambahkan tabel untuk menampilkan detail penjualan harian.
# Layout dashboard dengan tabel
app.layout = html.Div(children=[
html.H1('Dashboard Interaktif'),
dcc.Dropdown(
id='dropdown-year',
options=[
{'label': '2022', 'value': 2022},
{'label': '2023', 'value': 2023}
],
value=2022,
style={'width': '50%'}
),
dcc.Slider(
id='slider-month',
min=1,
max=12,
marks={i: f'{month}' for i, month in enumerate(['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], 1)},
value=1
),
dcc.Graph(id='daily-sales-graph'),
html.Div([
dash_table.DataTable(
id='data-table',
columns=[
{'name': 'Tanggal', 'id': 'Tanggal'},
{'name': 'Kategori', 'id': 'Kategori'},
{'name': 'Jumlah', 'id': 'Jumlah'}
],
page_size=10,
style_cell={'minWidth': 95, 'maxWidth': 200, 'width': 150}
)
])
])
# Callback untuk memperbarui grafik dan DataTable saat dropdown atau slider berubah
@app.callback(
[Output('daily-sales-graph', 'figure'),
Output('data-table', 'data')],
[Input('dropdown-year', 'value'),
Input('slider-month', 'value')]
)
def update_graph_and_table(selected_year, selected_month):
filtered_df = df_sales[(df_sales['Tanggal'].dt.year == selected_year) & (df_sales['Tanggal'].dt.month == selected_month)]
# Update grafik
fig = px.bar(
filtered_df,
x='Tanggal',
y='Jumlah',
color='Kategori',
labels={'Jumlah': 'Total Penjualan'},
title=f'Penjualan Harian {selected_month}/{selected_year}',
height=400
)
# Update DataTable
table_data = filtered_df.to_dict('records')
return fig, table_data
# Menjalankan aplikasi
if __name__ == '__main__':
app.run_server(debug=True)
Berikut adalah hasilnya: