Menggunakan Plotly untuk Visualisasi Data
Table of Contents
Membuat Dashboard Interaktif dengan Plotly - This article is part of a series.
Pada bagian ini, kita akan mempelajari teknik visualisasi data menggunakan Plotly Express, sebuah library interaktif di Python yang memungkinkan pembuatan grafik dengan tampilan yang kaya dan dinamis. Plotly dirancang untuk memudahkan pembuatan visualisasi data yang interaktif dan informatif. Untuk memperkaya pembahasan, kita akan menggunakan dataset penjualan contoh selama dua tahun (Januari 2022 - Desember 2023) yang mencakup informasi tentang Tanggal, Kategori, dan Jumlah produk yang terjual.
Plotly adalah sebuah library Python yang kuat untuk visualisasi data interaktif. Plotly mendukung berbagai jenis grafik seperti scatter plots, line charts, bar charts, dan pie charts. Keunggulan utama Plotly adalah kemampuannya menghasilkan grafik interaktif yang dapat dijelajahi secara langsung di browser. Plotly Express, bagian dari ekosistem Plotly, memungkinkan pengguna membuat visualisasi dengan sedikit kode, menyederhanakan proses pembuatan grafik yang kompleks.
A. Pembuatan Grafik Bar #
1. Penggunaan Bar Chart #
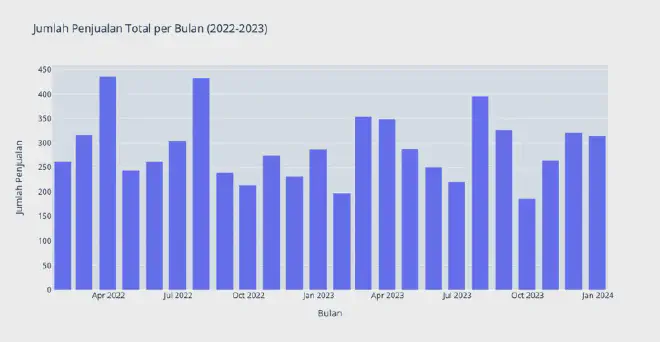
Mari kita mulai dengan menggunakan Bar Chart untuk menampilkan jumlah penjualan total per bulan. Grafik batang memberikan gambaran yang jelas tentang variabilitas bulanan dalam penjualan.
import pandas as pd
import plotly.express as px
# Menghitung total penjualan per bulan
df_sales['Tanggal'] = pd.to_datetime(df_sales['Tanggal'])
df_monthly_sales = df_sales.resample('M', on='Tanggal').sum().reset_index()
# Membuat bar chart untuk jumlah penjualan total per bulan
fig_bar = px.bar(df_monthly_sales, x='Tanggal', y='Jumlah', title='Jumlah Penjualan Total per Bulan')
fig_bar.show()
Hasilnya adalah sebagai berikut:

2. Stacked Bar Chart #
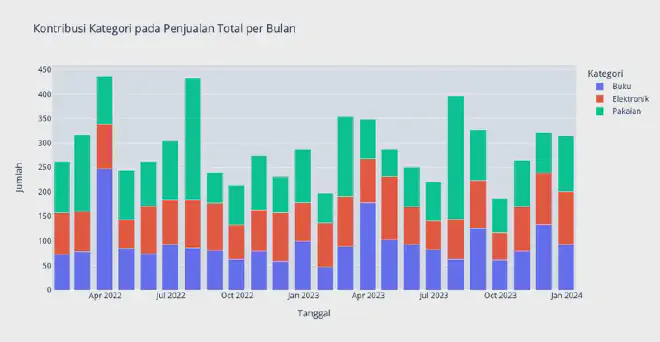
Kita juga dapat menggunakan Stacked Bar Chart untuk menunjukkan kontribusi setiap kategori pada total penjualan bulanan.
# Resampling per bulan dan menghitung total penjualan
df_monthly_sales = df_sales.groupby('Kategori').resample('M')['Jumlah'].sum().reset_index()
# Kode pembuatan Stacked Bar Chart per bulan
fig_stacked_bar = px.bar(df_monthly_sales, x='Tanggal', y='Jumlah', title='Kontribusi Kategori pada Penjualan Total per Bulan',
color='Kategori', barmode='stack')
fig_stacked_bar.show()
Hasilnya adalah sebagai berikut:

3. Horizontal Bar Chart #
Kita juga dapat memilih untuk menggunakan Horizontal Bar Chart untuk melihat data dengan sudut pandang yang berbeda.
# Kode pembuatan Horizontal Bar Chart
fig_horizontal_bar = px.bar(df_monthly_sales, y='Tanggal', x='Jumlah', title='Jumlah Penjualan Total per Bulan (2022-2023)',
orientation='h', color='Kategori', barmode='stack')
fig_horizontal_bar.show()
Hasilnya adalah sebagai berikut:

4. Grouped Bar Chart #
Sebagai variasi lainnya, kita dapat menggunakan Grouped Bar Chart untuk membandingkan jumlah penjualan antar kategori secara langsung.
# Kode pembuatan Grouped Bar Chart
fig_grouped_bar = px.bar(df_monthly_sales, x='Tanggal', y='Jumlah', title='Perbandingan Jumlah Penjualan Kategori per Bulan',
color='Kategori', barmode='group')
fig_grouped_bar.show()
Hasilnya adalah sebagai berikut:

5. Menyesuaikan Tampilan Bar Chart #
Kita dapat meningkatkan kejelasan grafik dengan menyesuaikan tampilan, menambahkan judul, label sumbu, dan memilih modus tampilan antara grup atau tumpukan.
# Menambahkan penyesuaian tampilan pada bar chart
fig_bar.update_layout(
xaxis_title='Bulan',
yaxis_title='Jumlah Penjualan',
title='Jumlah Penjualan Total per Bulan (2022-2023)',
barmode='group', # 'group' untuk grupkan bar, 'stack' untuk tumpuk
showlegend=True
)
fig_bar.show()
Hasilnya adalah sebagai berikut:

B. Pembuatan Grafik Line #
1. Membuat Line Chart #
Sekarang, mari buat grafik garis untuk menampilkan tren penjualan harian dalam kategori tertentu.
# Memilih salah satu kategori, misalnya "Elektronik"
selected_category = 'Elektronik'
df_daily_category_sales = df_sales[df_sales['Kategori'] == selected_category]
# Membuat line chart untuk penjualan harian dalam kategori tertentu
fig_line = px.line(df_daily_category_sales, x='Tanggal', y='Jumlah', title=f'Tren Penjualan {selected_category}')
fig_line.show()
Hasilnya adalah sebagai berikut:

Grafik harian di atas terlihat sangat fluktuatif, kita dapat menyederhanakan grafik tersebut dengan membuat grafik bulanan:
selected_category = 'Elektronik'
df_monthly_category_sales = df_sales[df_sales['Kategori'] == selected_category]
df_monthly_category_sales = df_monthly_category_sales.resample('M', on='Tanggal').sum().reset_index()
# Membuat Line Chart per bulan dengan Plotly Express
fig_monthly_line = px.line(df_monthly_category_sales, x='Tanggal', y='Jumlah', title=f'Tren Bulanan Penjualan {selected_category}')
fig_monthly_line.show()
Hasilnya adalah sebagai berikut:

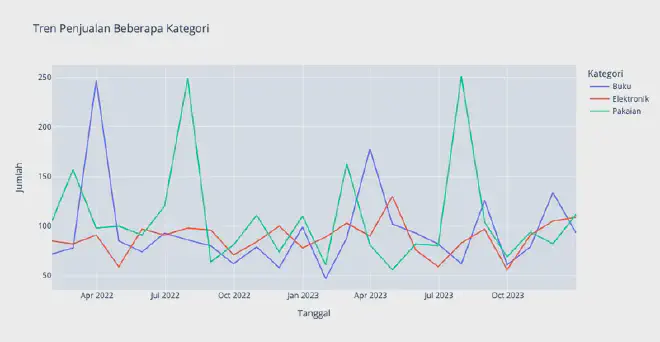
2. Menambahkan Multiple Lines pada Line Chart #
Untuk menambahkan multiple lines pada grafik garis, kita bisa memilih beberapa kategori.
# Memilih beberapa kategori, misalnya "Elektronik" dan "Pakaian"
selected_categories = ['Elektronik', 'Pakaian', 'Buku']
df_monthly_sales = df_sales[df_sales['Kategori'].isin(selected_categories)]
# Mengatur kolom 'Tanggal' sebagai indeks untuk resampling per bulan
df_monthly_sales.set_index('Tanggal', inplace=True)
# Resampling per bulan dan menghitung total penjualan
df_monthly_sales = df_monthly_sales.groupby('Kategori').resample('M').sum().reset_index()
# Membuat line chart dengan multiple lines untuk beberapa kategori
fig_multi_line = px.line(df_monthly_sales, x='Tanggal', y='Jumlah', color='Kategori', title='Tren Penjualan Beberapa Kategori')
fig_multi_line.show()
Hasilnya adalah sebagai berikut:

3. Line Chart dengan Marker #
Grafik Line dengan Marker menunjukkan titik-titik data pada garis. Ini berguna untuk menyoroti titik-titik data penting atau perubahan signifikan.
selected_category = 'Elektronik'
df_monthly_category_sales = df_sales[df_sales['Kategori'] == selected_category]
df_monthly_category_sales = df_monthly_category_sales.resample('M', on='Tanggal').sum().reset_index()
# Membuat Line Chart per bulan dengan Plotly Express
fig_monthly_line = px.line(df_monthly_category_sales, x='Tanggal', y='Jumlah',
title=f'Tren Bulanan Penjualan {selected_category}',
markers=True)
fig_monthly_line.show()
Penjelasan Kode: markers=True: Menambahkan marker pada titik-titik data pada garis Line Chart.
Grafik Line dengan Marker membantu menyoroti titik-titik data tertentu, membuatnya lebih mudah dipahami.
Hasilnya adalah sebagai berikut:

4. Area Chart #
Area Chart adalah variasi dari Line Chart yang menampilkan area di bawah garis. Ini berguna untuk menyoroti bagian di bawah atau di atas suatu nilai.
selected_category = 'Elektronik'
df_monthly_category_sales = df_sales[df_sales['Kategori'] == selected_category]
df_monthly_category_sales = df_monthly_category_sales.resample('M', on='Tanggal').sum().reset_index()
# Membuat Line Chart per bulan dengan Plotly Express
fig_monthly_line = px.area(df_monthly_category_sales, x='Tanggal', y='Jumlah',
title=f'Tren Bulanan Penjualan {selected_category}')
fig_monthly_line.show()
Penjelasan Kode
px.area(): Menggantikanpx.line()untuk membuat Area Chart. Area Chart membantu menyoroti area di bawah garis, membawa penekanan visual pada bagian tertentu dari data.
Hasilnya adalah sebagai berikut:

C. Pembuatan Grafik Pie #
1. Membuat Pie Chart #
Selanjutnya, mari buat grafik pie untuk menunjukkan proporsi penjualan berdasarkan kategori.
# Menghitung pembagian penjualan berdasarkan kategori
df_category_sales = df_sales.groupby('Kategori')['Jumlah'].sum().reset_index()
# Membuat pie chart untuk pembagian penjualan berdasarkan kategori
fig_pie = px.pie(df_category_sales, values='Jumlah', names='Kategori', title='Pembagian Penjualan berdasarkan Kategori')
fig_pie.show()
Hasilnya adalah sebagai berikut:

2. Menyesuaikan Proporsi dan Label #
Dengan Plotly, kita dapat menyesuaikan proporsi dan label pada grafik pie.
# Menambahkan penyesuaian pada pie chart
fig_pie.update_traces(
textposition='inside',
textinfo='percent+label',
hole=0.3 # Menambahkan hole untuk efek donut chart
)
fig_pie.show()
Hasilnya adalah sebagai berikut: